यदि आप एक Blogger है तो ये बात आपको अच्छी तरह से पता है कि ब्लॉग का डिज़ाइन कितना महत्वपूर्ण होता है। इसी तरह Blog Articles भी well written एवं perfect attention grabbing हो तभी visitors ब्लॉग पर ज्यादा समय व्यतीत करते है और प्रभावित होते है। आज इस post में, मैं आप को Attention Grabbing CSS Box के बारे में बताऊंगा जिनको use करने से आप का Blog Article और भी ज्यादा Attractive हो जायेगा।
आप ने बहुत बढ़िया article लिखा है लेकिन यदि वो article visitors को attract नहीं कर पा रहा है तो ये Blog SEO के Point Of View से काफी खराब होता है। ये तो आप जानते ही है कि यदि visitors आप के ब्लॉग पर ज्यादा समय तक रहते है तो Blog की ranking में improvement होता है। इसलिए ब्लॉग पोस्ट को attractive बनाना भी बहुत जरुरी है और इसी को ध्यान में रखते हुए इस पोस्ट में attention grabbing css box कैसे Add करते है इसके बारे में बता रहा हूँ।
Blogger Theme में Attention Grabbing CSS Add करें
Step 1
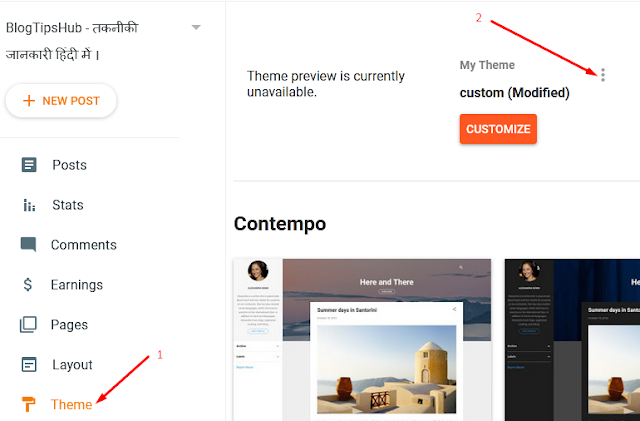
सब से पहले अपने Blog के dashboard theme में पर जाइये।
- Theme select कर लीजिये।
- Three Vertical dots पर क्लिक कीजिये।
- Edit HTML पर क्लिक कीजिये इसके बाद आप blogger theme में css code enter करने के लिए तैयार है।
Step 2
अब आप को blogger theme में CSS Code Add करना है जो मैं निचे mention कर रहा। इसके लिए आप निम्नलिखित Steps को follow कीजिये।
- अपने ब्लॉग के dashboard में जाइये।
- Theme > EDIT HTML पर click करें।
- अब HTML Code में कहीं पर भी क्लिक कीजिये और Ctrl+F दबाकर ]]></b:skin> search कीजिए।
- अब निचे दिया गया CODE Just इसके ऊपर Ctrl+F दबाकर paste कर दीजिये, और Theme को save कर दीजिये।
.agb
{ border: 6px solid #ed516b;
padding: 10px;
background-color: #5f6d9c;
color: #f2bd29;
font-size: 16px;
text-transform: capitalize;
}
Step 3
यदि आप इस CSS Box design से खुश नहीं है तो code में बदलाव भी कर सकते है।
- Border size के लिए 6px एवं color के लिए #ed516b को अन्य CSS Code से replace कर सकते है।
- Text color के लिए color के सामने दिए गए #f2bd29 को replace करें।
- Text-Transform के लिए capitalize को replace कर सकते है।
- यदि multiple boxes add करना चाहते है तो आप को <div class='agb'>Text Here </div> code में class को change करना है।
- For example <div class='attention-box'>Enter Your Text Here...</div> इस तरह से change करना है।
- इसके बाद आप को ऊपर दिए गए CSS Code में ID को भी बदलना होगा।
- For Example ऊपर वाले CSS Code में .agb को replace कर के उसकी जगह .attention-box कर देना है।
- इस तरह से आप div class में बदलाव कर के उस property को style करते हुए कितने भी Attention Grabbing boxes add कर सकते है।
Blogger Post में Attention Grabbing Box कैसे Add करें
इसके लिए आप निम्नलिखित steps को follow कीजिये।
Step 4
- Post Editor में जाएं Compose View/HTML View पर HTML View click करें।
- यहाँ पर <div class='agb'>Enter Your Text Here...</div> Add कर दें
- Enter your text here को replace कर के अपना text add करें एवं post को preview कर के check जरूर कर लें।
इस तरह से आप किसी भी new या old post में ये attention grabbing boxes use कर सकते है। इस से आप का ब्लॉग post काफी attractive लगेगा।
Conclusion : यदि आप को यह post अच्छा लगा है तो अपने Blogger Friends के साथ जरूर share करें साथ ही Attention Grabber CSS Box add करने में कोई परेशानी आती है तो कमेंट के द्वारा पूछ सकते है।



No comments:
Write commentsWe will remove spam comments instantly. Do not try to add any link into comments.